Using the Flask framework, the application features a hit counter in Redis, providing a practical example of how Docker Compose can be applied in web development scenarios.
👉Prerequisites:
Ensure Docker is installed on your machine. Docker allows you to package your application and its dependencies into a container.
Installed the latest version of Docker Compose
A basic understanding of Docker concepts and how Docker works
You should have Python installed to run the Flask application locally and manage Python dependencies.
Use a text editor or an Integrated Development Environment (IDE) to write your Python code. Popular choices include Visual Studio Code, PyCharm or Sublime Text.
👉Set Up Project :
First, create a directory for your project and navigate into it.
$ mkdir flask-redis-app
$ cd flask-redis-app
Create a file called app.py in your project directory.
import time
import redis
from flask import Flask
app = Flask(__name__)
cache = redis.Redis(host='redis', port=6379)
def get_hit_count():
retries = 5
while True:
try:
return cache.incr('hits')
except redis.exceptions.ConnectionError as exc:
if retries == 0:
raise exc
retries -= 1
time.sleep(0.5)
@app.route('/')
def hello():
count = get_hit_count()
return 'Hello World! I have been seen {} times.\n'.format(count)
In this example, redis is the hostname of the redis container on the application's network and the default port, 6379 is used.
Create another file called requirements.txt in your project directory and add the dependencies for Flask and Redis.
flask
redis
Create a Dockerfile to define the environment for running your Flask application.
# syntax=docker/dockerfile:1
FROM python:3.10-alpine
WORKDIR /code
ENV FLASK_APP=app.py
ENV FLASK_RUN_HOST=0.0.0.0
RUN apk add --no-cache gcc musl-dev linux-headers
COPY requirements.txt requirements.txt
RUN pip install -r requirements.txt
EXPOSE 5000
COPY . .
CMD ["flask", "run", "--debug"]
Understand the Dockerfile:
Build an image starting with the Python 3.10 image.
Set the working directory to
/code.Set environment variables used by the
flaskcommand.Install gcc and other dependencies
Copy
requirements.txtand install the Python dependencies.Install requirements.txt
Add metadata to the image to describe that the container is listening on port 5000
Copy the current directory
.in the project to the workdir.in the image.Set the default command for the container to
flask run --debug.
👉 Define services in a Compose file:
Compose simplifies the control of your entire application stack, making it easy to manage services, networks, and volumes in a single, comprehensible YAML configuration file.
Create a file called compose.yaml in your project directory to configure your Docker services.
services:
web:
build: .
ports:
- "8000:5000"
redis:
image: "redis:alpine"
This Compose file defines two services: web and redis.
The web service uses an image that's built from the Dockerfile in the current directory. It then binds the container and the host machine to the exposed port, 8000. This example service uses the default port for the Flask web server, 5000.
The redis service uses a public Redis image pulled from the Docker Hub registry.
👉 Build and run your app with Compose:
With a single command, you create and start all the services from your configuration file.
From your project directory, start up your application by running docker compose up.
$ docker compose up
Creating network "composetest_default" with the default driver
Creating composetest_web_1 ...
Creating composetest_redis_1 ...
Creating composetest_web_1
Creating composetest_redis_1 ... done
Attaching to composetest_web_1, composetest_redis_1
web_1 | * Running on http://0.0.0.0:5000/ (Press CTRL+C to quit)
redis_1 | 1:C 17 Aug 22:11:10.480 # oO0OoO0OoO0Oo Redis is starting oO0OoO0OoO0Oo
redis_1 | 1:C 17 Aug 22:11:10.480 # Redis version=4.0.1, bits=64, commit=00000000, modified=0, pid=1, just started
redis_1 | 1:C 17 Aug 22:11:10.480 # Warning: no config file specified, using the default config. In order to specify a config file use redis-server /path/to/redis.conf
web_1 | * Restarting with stat
redis_1 | 1:M 17 Aug 22:11:10.483 * Running mode=standalone, port=6379.
redis_1 | 1:M 17 Aug 22:11:10.483 # WARNING: The TCP backlog setting of 511 cannot be enforced because /proc/sys/net/core/somaxconn is set to the lower value of 128.
web_1 | * Debugger is active!
redis_1 | 1:M 17 Aug 22:11:10.483 # Server initialized
redis_1 | 1:M 17 Aug 22:11:10.483 # WARNING you have Transparent Huge Pages (THP) support enabled in your kernel. This will create latency and memory usage issues with Redis. To fix this issue run the command 'echo never > /sys/kernel/mm/transparent_hugepage/enabled' as root, and add it to your /etc/rc.local in order to retain the setting after a reboot. Redis must be restarted after THP is disabled.
web_1 | * Debugger PIN: 330-787-903
redis_1 | 1:M 17 Aug 22:11:10.483 * Ready to accept connections
Compose pulls a Redis image, builds an image for your code, and starts the services you defined. In this case, the code is statically copied into the image at build time.
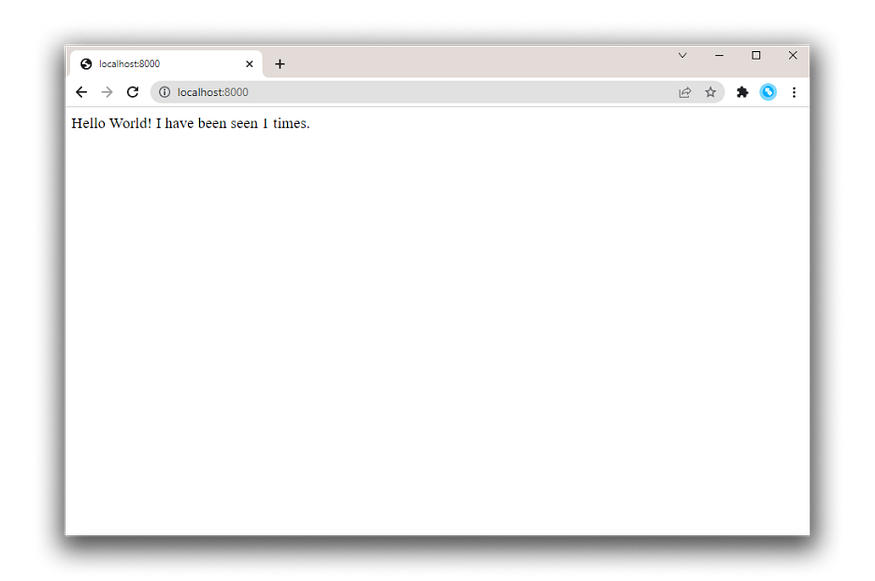
Open your web browser and Enter http://localhost:8000/ in a browser to see the application running.
If this doesn’t resolve, you can also try http://127.0.0.1:8000.
You should see a message in your browser saying:
Hello World! I have been seen 1 times.

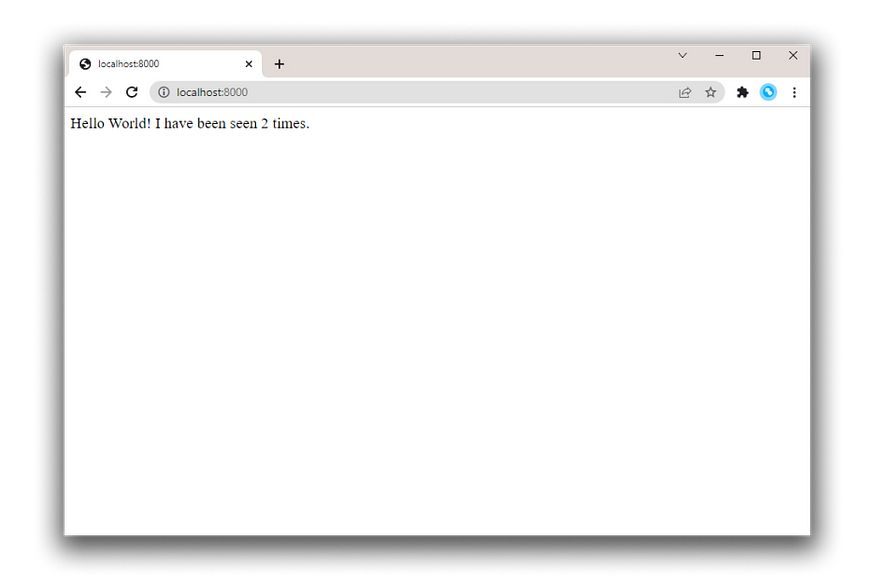
Refresh the page.
Hello World! I have been seen 2 times.

Switch to another terminal window, and type docker image ls to list local images.
Listing images at this point should return redis and web.
$ docker image ls
REPOSITORY TAG IMAGE ID CREATED SIZE
composetest_web latest e2c21aa48cc1 4 minutes ago 93.8MB
python 3.4-alpine 84e6077c7ab6 7 days ago 82.5MB
redis alpine 9d8fa9aa0e5b 3 weeks ago 27.5MB
You can inspect images with docker inspect <tag or id>.
Stop the application, either by running docker compose down from within your project directory in the second terminal, or by hitting CTRL+C in the original terminal where you started the app.
👉 Edit the Compose file to use Compose Watch:
Edit the compose.yaml file in your project directory to use watch so you can preview your running Compose services which are automatically updated as you edit and save your code:
services:
web:
build: .
ports:
- "8000:5000"
develop:
watch:
- action: sync
path: .
target: /code
redis:
image: "redis:alpine"
Whenever a file is changed, Compose syncs the file to the corresponding location under /code inside the container. Once copied, the bundler updates the running application without a restart.
👉 Re-build and run the app with Compose:
$ docker compose watch
[+] Running 2/2
â Container docs-redis-1 Created 0.0s
â Container docs-web-1 Recreated 0.1s
Attaching to redis-1, web-1
⦿ watch enabled
...
Check the Hello World message in a web browser again, and refresh to see the count increment.
👉 Update the application:
To see Compose Watch in action:
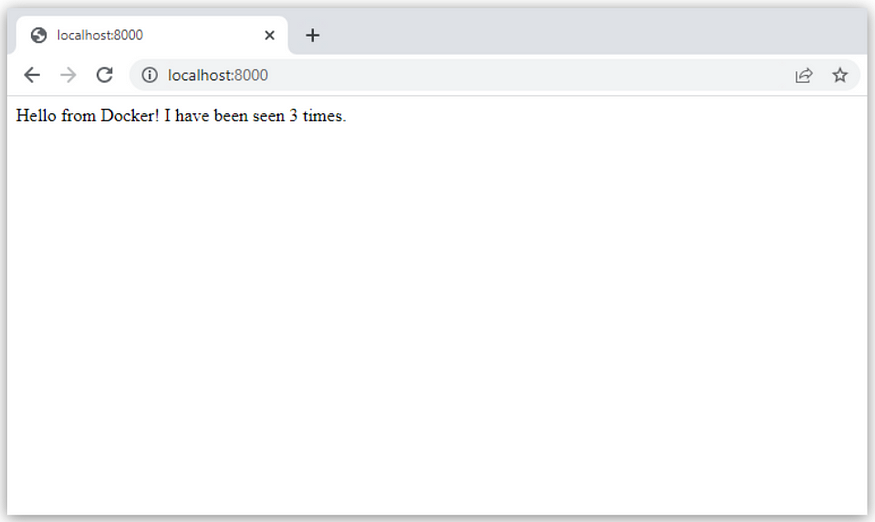
Change the greeting in app.py and save it. For example, change the Hello World! message to Hello from Docker!:
return 'Hello from Docker! I have been seen {} times.\n'.format(count)

Once you’re done, run docker compose down.
👉 Split up your services:
Using multiple Compose files lets you customize a Compose application for different environments or workflows.
This is useful for large applications that may use dozens of containers, with ownership distributed across multiple teams.
In your project folder, create a new Compose file called infra.yaml.
Cut the Redis service from your compose.yaml file and paste it into your new infra.yaml file. Make sure you add the services top-level attribute at the top of your file. Your infra.yaml file should now look like this:
services:
redis:
image: "redis:alpine"
In your compose.yaml file, add the include top-level attribute along with the path to the infra.yaml file.
include:
- infra.yaml
services:
web:
build: .
ports:
- "8000:5000"
develop:
watch:
- action: sync
path: .
target: /code
Run docker compose up to build the app with the updated Compose files, and run it. You should see the Hello world message in your browser.
👉 Experiment with some other commands:
If you want to run your services in the background, you can pass the -d flag (for "detached" mode) to docker compose up and use docker compose ps to see what is currently running:
$ docker compose up -d
Starting composetest_redis_1...
Starting composetest_web_1...
docker compose ps
Name Command State Ports
-------------------------------------------------------------------------------------
composetest_redis_1 docker-entrypoint.sh redis ... Up 6379/tcp
composetest_web_1 flask run Up 0.0.0.0:8000->5000/tcp
Run docker compose --help to see other available commands.
If you started Compose with docker compose up -d, stop your services once you've finished with them.
docker compose stop
You can bring everything down, removing the containers entirely, with the docker compose down command.